
[CSS] CSS Value and Processing
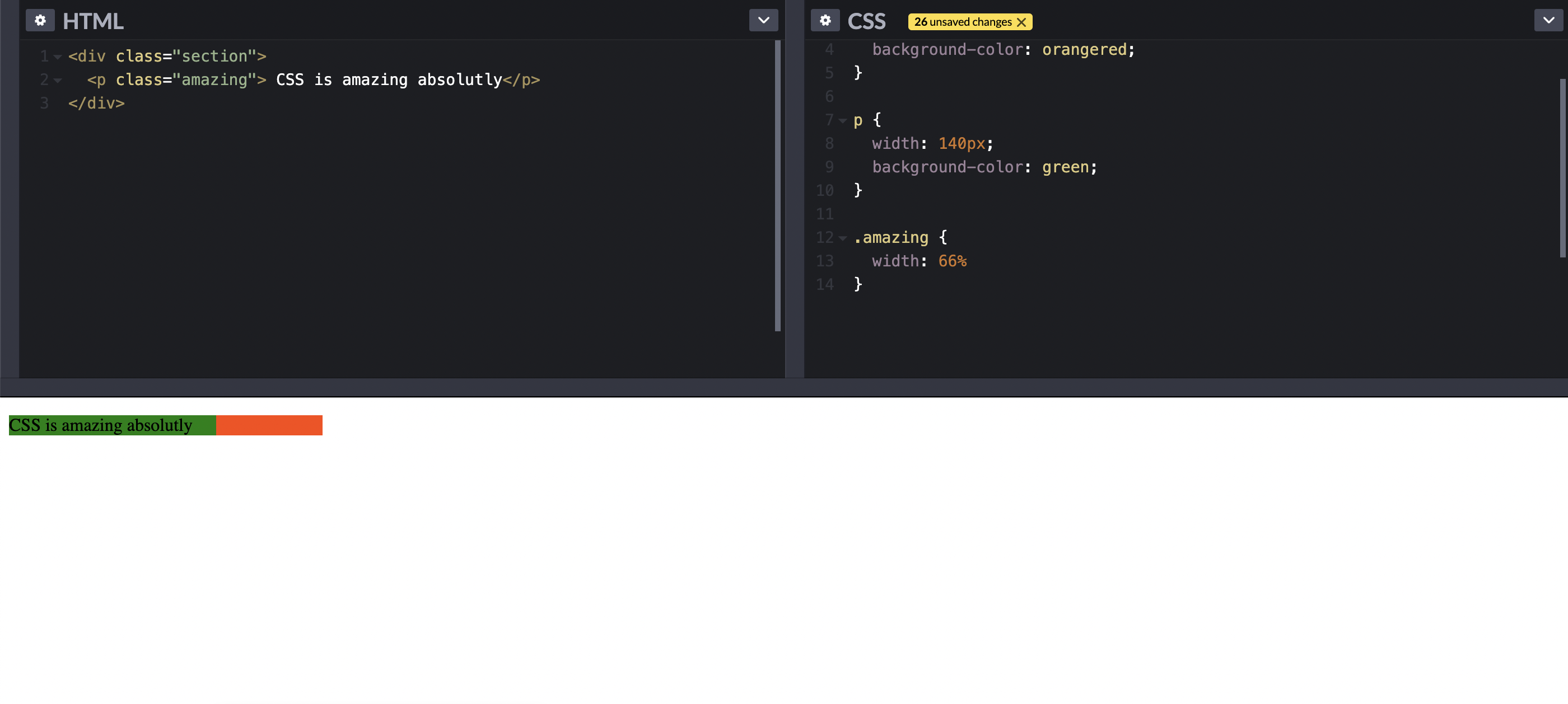
Have you ever seen this meme

Yes Css doesn't work as your intention but might be there are another reason why your css doesn't work as your goal.
CSS also have their processing rules!
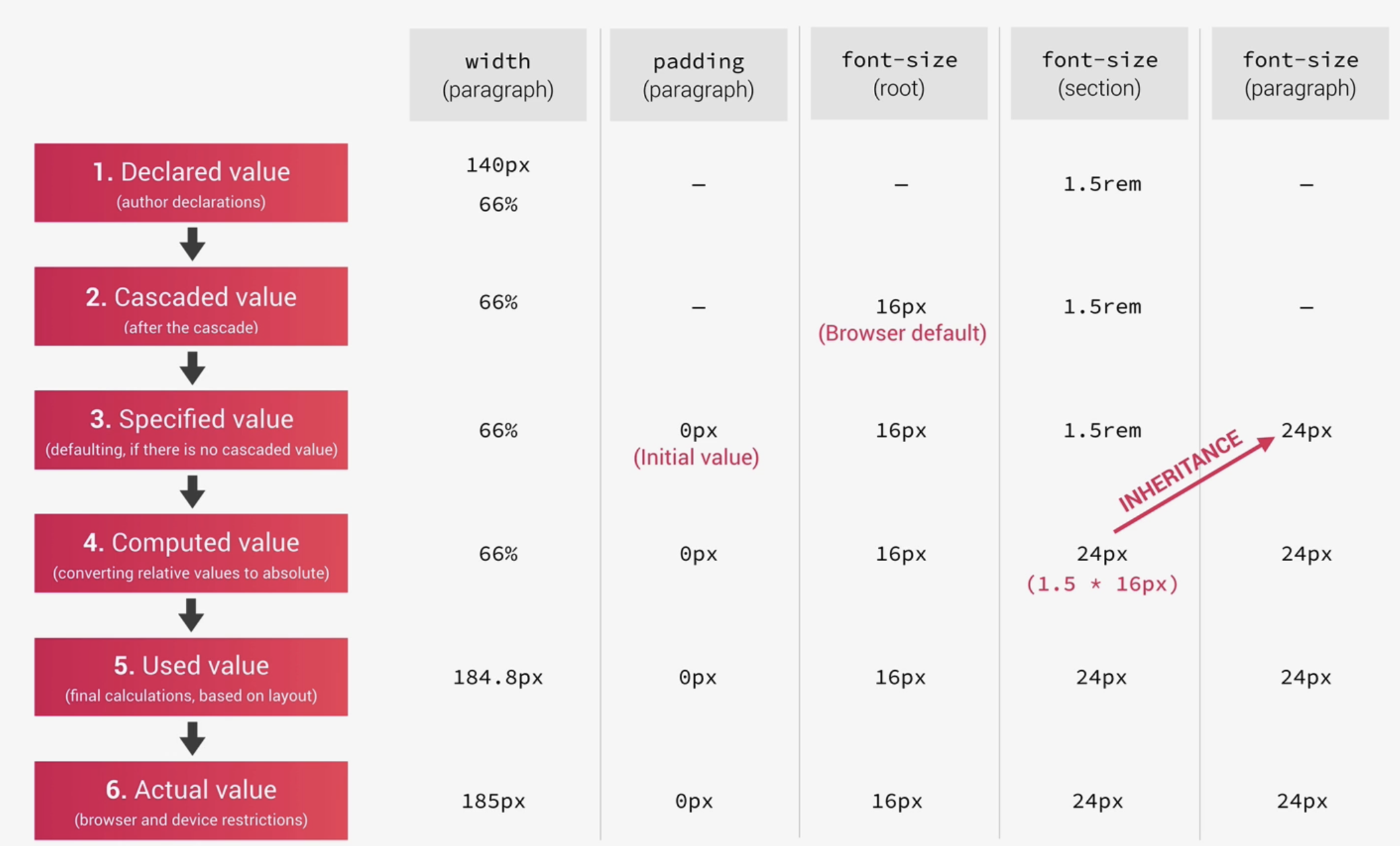
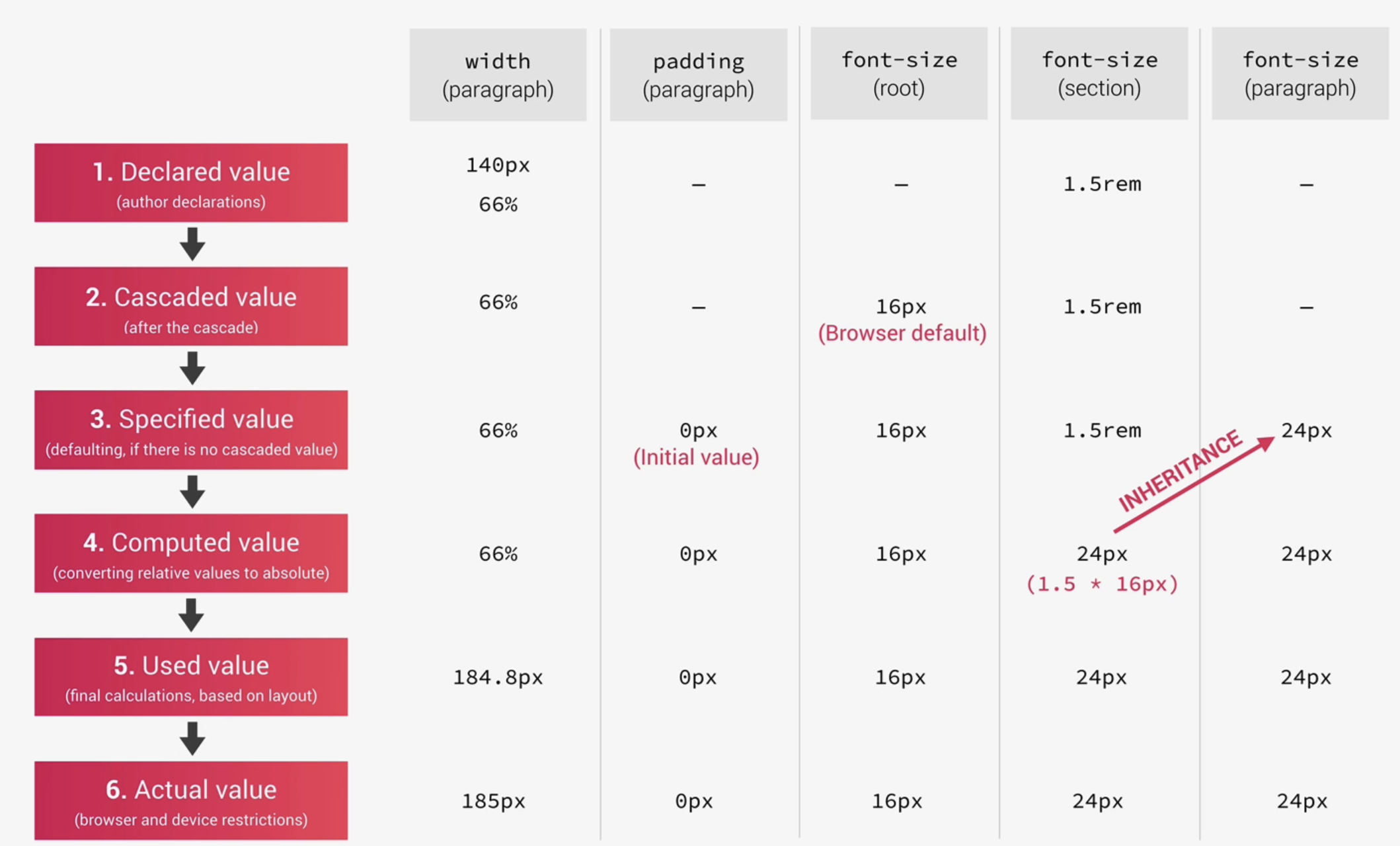
1. Value and Processing


Can you understand the table? the formal processing way is the css declaration is applied in inner side declarations.
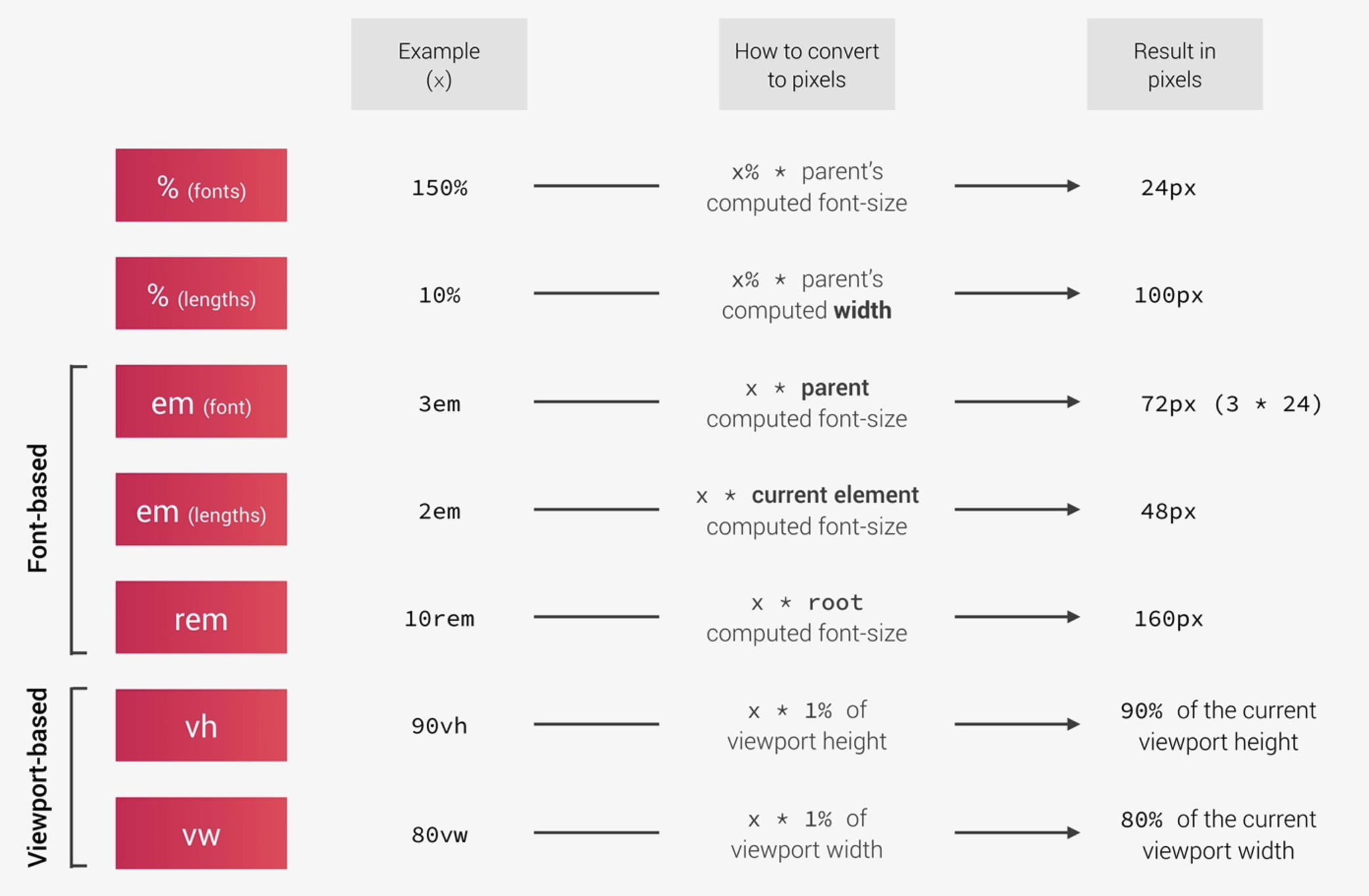
2. How Units Are Converted From Relative To Absolute


This one is more complicated because each property has their own rule.
3. What You Need To Know In This Post.
- Each Property has initial value, used if nothing is declared
- Browsers specify a root-font-size for each page (normally 16px)
- Percentage and relative value are always converted to pixels
- Percentage are measured to their parents' font-size, if used to specify lengths
- em are measured relative to their parent font-size, if used to specify font-size
- em are measured relative to their current font-size, if used to specify lengths
- rem are always measured relative to the document's root font-size
- vh and vw are simply measurement of the viewport's height and width
