[CSS, SASS] Add Icons Into Your Web Development Project
You can add icons into your web project from font apis as well as fonts.
However, if you want static configuration related to icons , as far as you know that sometimes the web apis are updated to their syntaxes, your web project should be messed, you can implement icons into your web project.
1. Download Icon Packs.
Go to the Linea icons github page and download it
https://github.com/linea-io/Linea-Iconset
After then, unzip the icon pack and copy what you wanted icon font folder which is in a _ICONFONT folder and styles.css file.
2. Import the Icons
In my case, I edit the styles.css file to font-icons.css and move the folder and file to my css file.
Insert a link tag in your index.html file.
1 | <link rel="stylesheet" href="css/icon-font.css" /> | cs |
3.Check Syntaxes
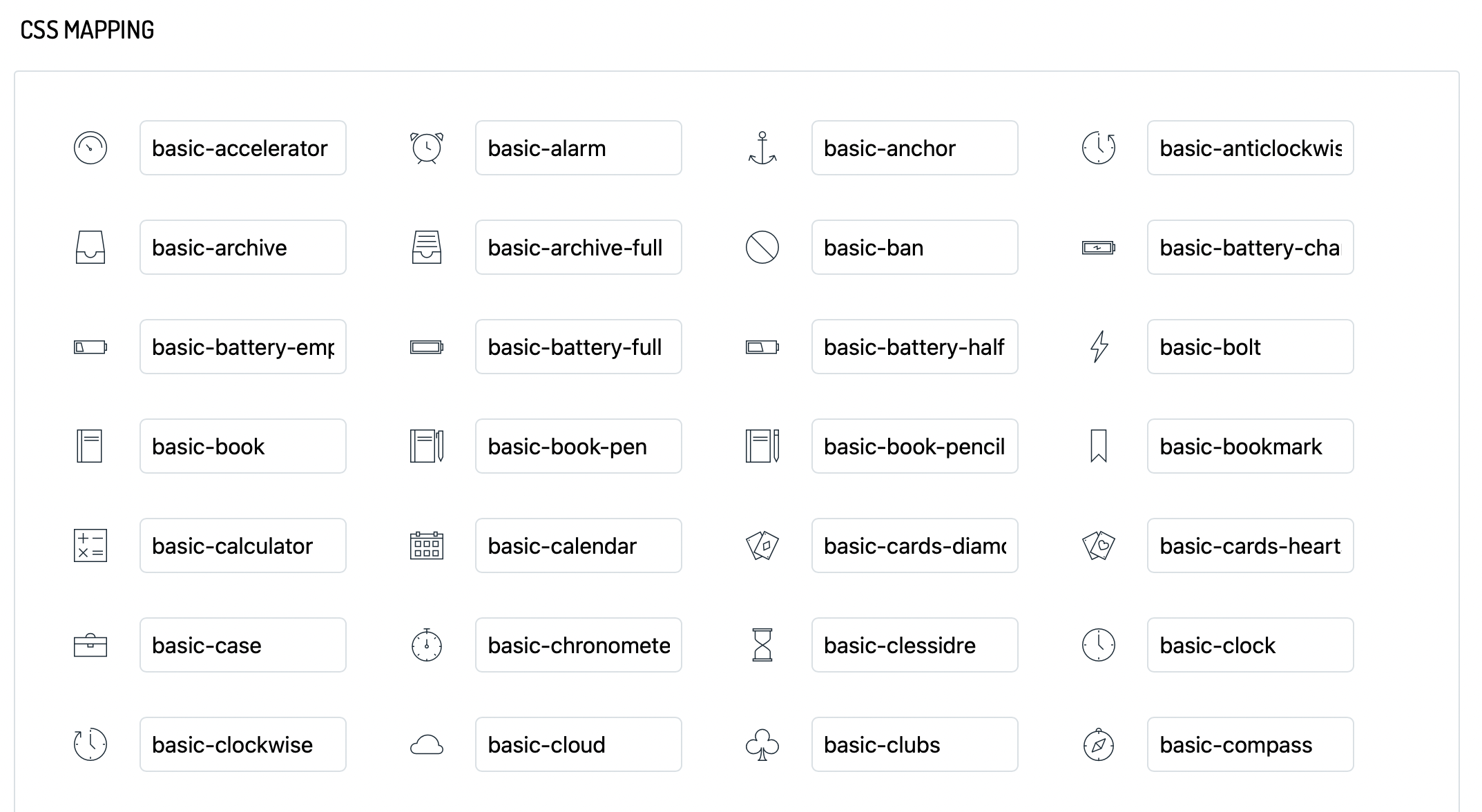
Read the icons-reference.html file which is in _ICONFONT folder. you can check the CSS Mapping section. It will be your i tag syntax.

4. Enjoy Write Your Local Icons!
Use I tag with icon syntaxes, for example, I use icon-basic-world
1 | <i class="feature-box__icon icon-basic-world"></i> | cs |