[CSS, SASS] Think, Build and Architech
When you start your project, How do you prepare it? Just write down your code fist without any plan then you will stuck at so many layout problems.
This is a solution for this issue. Process, How do you prepare it.
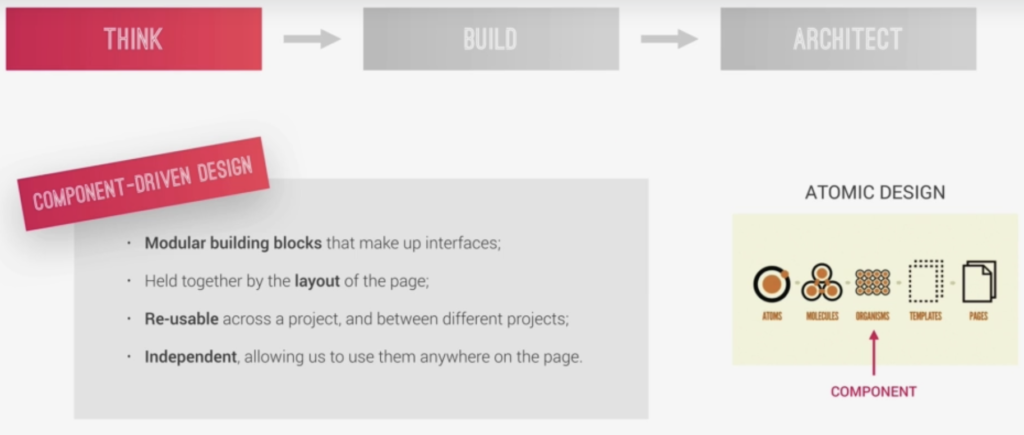
1. Think!
Think, How to create your project layout and re-use it as far as you can. Therefore you have to know about components consist of layouts.

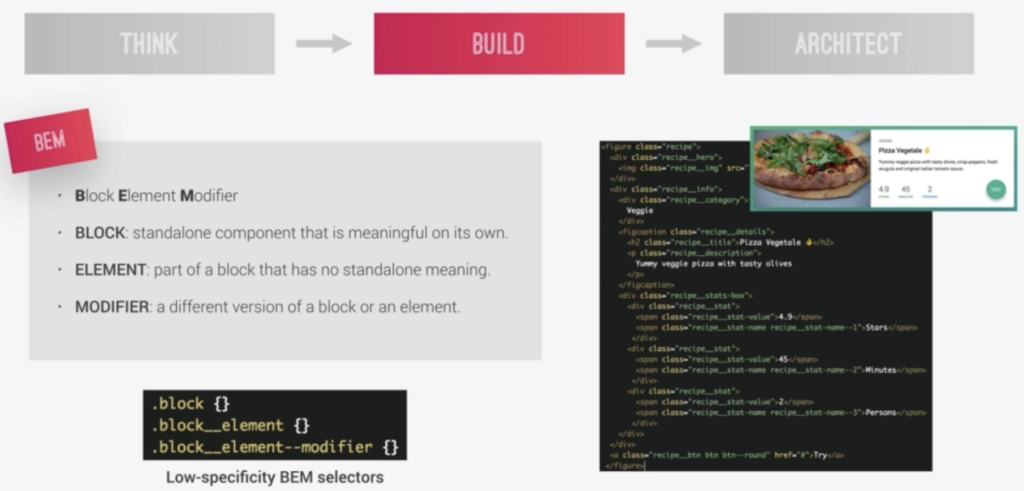
2. Build (BEM)
Let's deep into real code. BEM is a Block, Element, and Modifier these are composed with your layouts. Maybe you hate those concept but it will worth it.

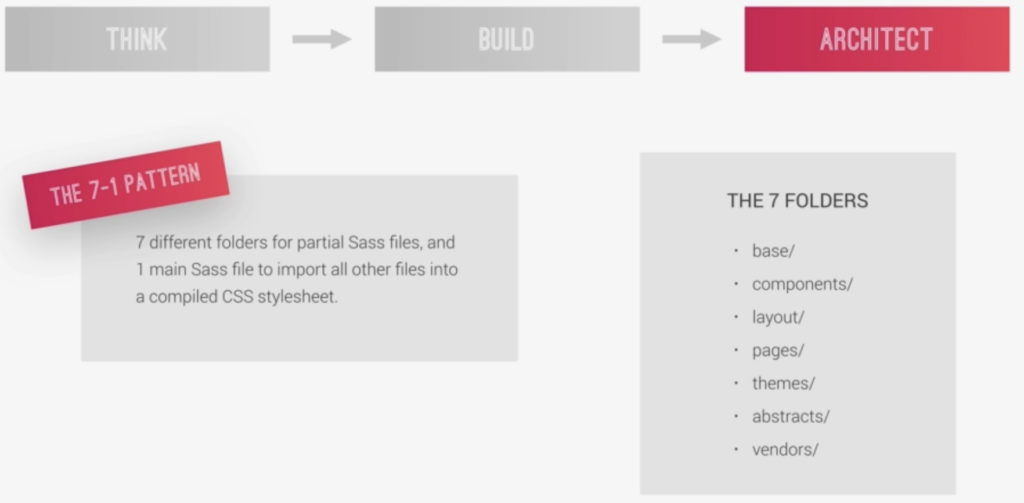
3. Architect
if you were working on css processor, you would consider to 7 in 1 pattern. it will make tidy and manageable your project directories