
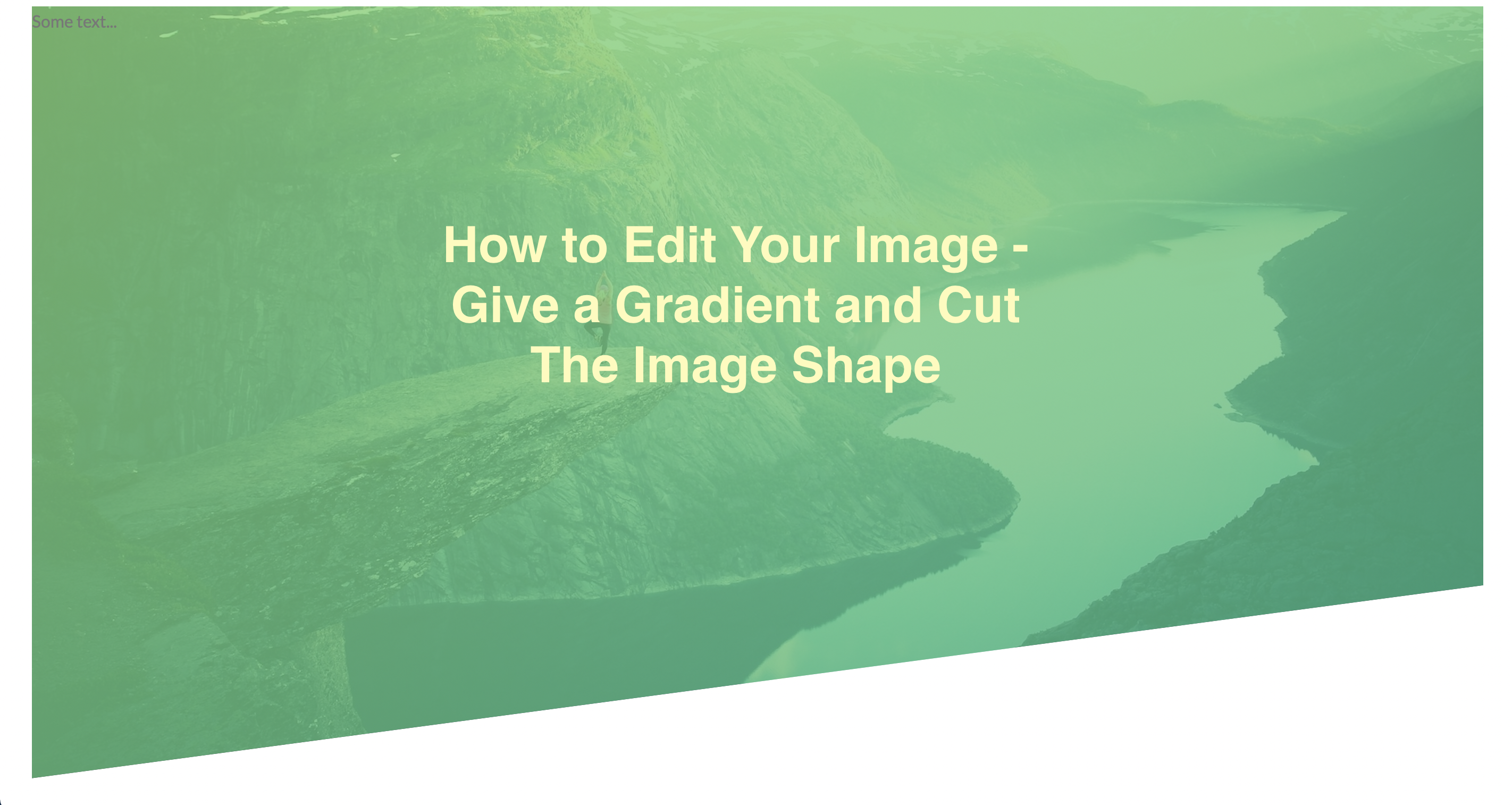
[CSS] How to Edit Your Image – Give a Gradient and Cut The Image Shape
How do you upload your picture when you need to editing your image such as, give some colours and shape on a picture?
Do you go to the photoshop and edit the picture directly? No way, you are a web developer you can do it more simply with some code in your css file!
1. Give a Gradient colour on the image.
1 2 3 4 5 6 7 | .header { background-image:linear-gradient( to right bottom, rgba(126,213,111,0.8), rgba(40,180,133,0.8)), url(../img/hero.jpg); } | cs |
background-image property has several values
- linear-gradient gives gradients colours on the property. "to right bottom" means the gradient direction is go from right to bottom
- Two rgba values show start and end colour. You can give opacity on your gradient colour when you use rgba value
- url: call you image file path
2. cut and shape your image
1 2 3 4 5 6 7 8 9 10 11 12 | .header { background-image:linear-gradient( to right bottom, rgba(126,213,111,0.8), rgba(40,180,133,0.8)), url(../img/hero.jpg); clip-path:polygon(0 0,100% 0,100% 75%,0 100%); } | cs |
You can give as many shape as you want with clip-path: polygon()

You should give four point values at the polygon() value. In this example, the shape looks like that. but if you really feel bad to do this, You can just use the site
Now you can give gradient colour and shape on your image without 3rd party tools! This is CSS power!
