
[SASS] What is SASS?
If you had worked or studied React, Angular, and vue js, you would know SASS though you didn't know it really well.
In this post, I will introduce of SASS!
1. What Is SASS and How Does It Work?
SASS is a css processor, an extension of CSS that adds power and elegance to the basic language.

2. Features
- Variables: for reusable values such as font-size, colour spacing, and etc.
- Nesting: to nest selectors inside of one another, allowing us to write less code
- Operators: for mathematical operators right inside of CSS3
- Partials and Imports: to write css in different files and importing them all into one single file.
- Mixins: to write reusable pieces of css code
- Functions: similar to mixins, withe the different that they produce a value that can than be used
- Extends: to make different selectors inherit declarations that are common to all of them
- Control Directives: for writing complex code using conditionals and loops
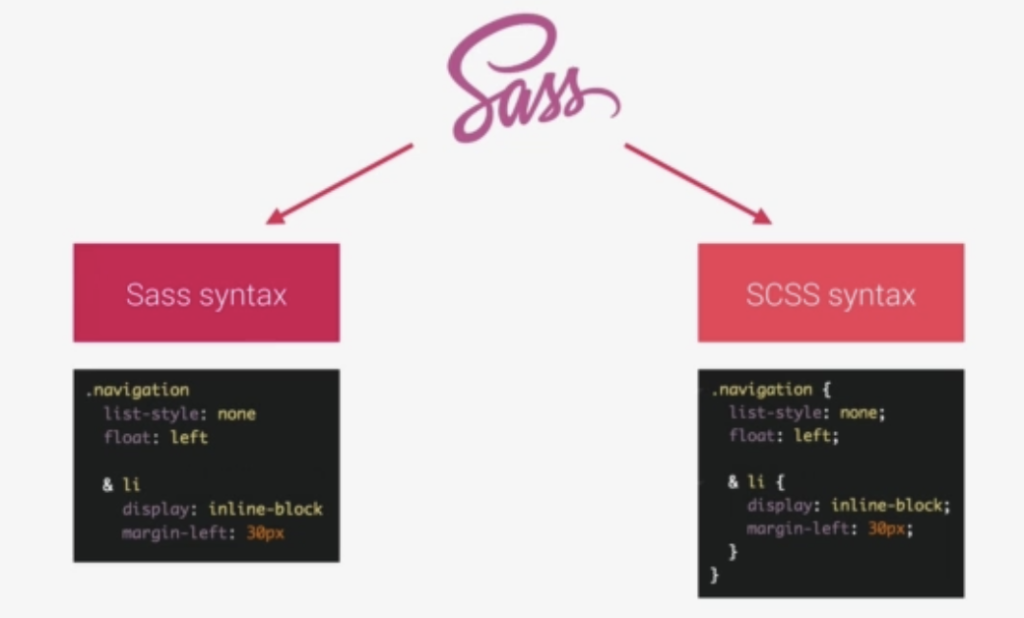
2. SASS vs SCSS

SASS: looks like CSS, don't use {}
SCSS: looks like JS, use {}
